JS:判断PC端访问https时切换回http
是的你没看错,是从https切换回http。这个开倒车的奇怪需求是由于
腾讯云直播API生成 HLS拉流地址默认是 http (尽管文档声称支持 https 但依然会触发证书与域名的不匹配,显示更难看的红色警告标签,而且同样会导致资源加载失败)
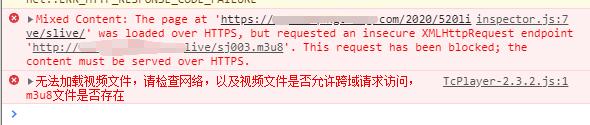
控制台报警:
已拦截跨源请求:同源策略禁止读取位于 https://XXXXXX.com/live/XXXXXX.m3u8 的远程资源。(原因:CORS 请求未能成功)。
无法加载视频文件,请检查网络,以及视频文件是否允许跨域请求访问,m3u8文件是否存在
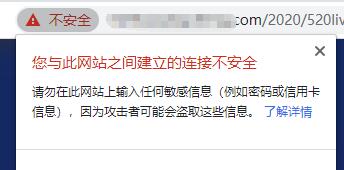
而在https协议下调用http资源这种做法,主流浏览器是被拦截禁止的,可参考
Firefox浏览器的安全说明 与截图:

- 但是!目前在移动端(微信)下暂时还可以偷鸡这样搞,直播视频依然可以正常加载。
因此我需要:
判断当前用户是PC端浏览器访问且访问的是HTTPS时跳转到HTTP,回避所有的问题!
以下是简单实现方法:
javascript:
var proto = document.location.protocol;
var ishttps = ('https:' == proto);
var os = function() {
var ua = navigator.userAgent,
isWindowsPhone = /(?:Windows Phone)/.test(ua),
isSymbian = /(?:SymbianOS)/.test(ua) || isWindowsPhone,
isAndroid = /(?:Android)/.test(ua),
isFireFox = /(?:Firefox)/.test(ua),
isChrome = /(?:Chrome|CriOS)/.test(ua),
isTablet = /(?:iPad|PlayBook)/.test(ua) || (isAndroid && !/(?:Mobile)/.test(ua)) || (isFireFox && /(?:Tablet)/.test(ua)),
isPhone = /(?:iPhone)/.test(ua) && !isTablet,
isPc = !isPhone && !isAndroid && !isSymbian;
return {
isTablet: isTablet,
isPhone: isPhone,
isAndroid : isAndroid,
isPc : isPc
};
}();
if(os.isPc && ishttps){
window.location = location.href.replace("https:", "http:");
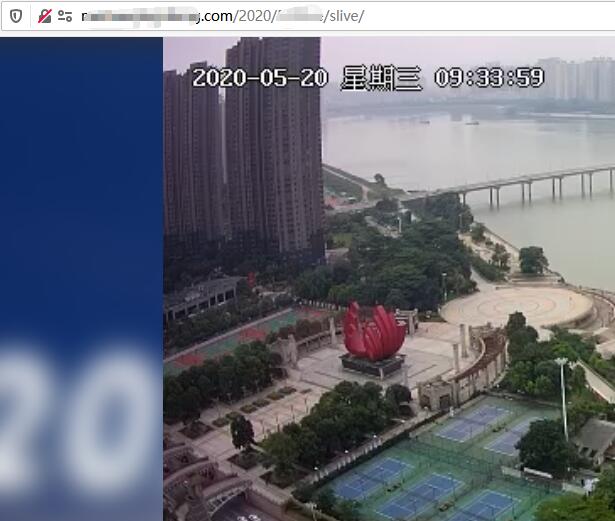
}最终效果,尽管地址栏会提示当前不是安全网站(不是https网站都会提示这个图标)但直播流可以播放,李姐万岁
缺点:
在PC端没有了https的保护,可能会被不良运营商或流氓软件在页面的植入小广告。但幸好只影响PC端..
