font awesome 在网页加上风格化图标的插件
选择多,好用,简单,免费,未被墙。讲晒!
...emm,还是简单备忘下集成步骤
添加到head的CDN:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">也可以下载整个插件到本地,但13M,考虑下自己的带宽资源是否合适
然后到
https://fontawesome.com/icons
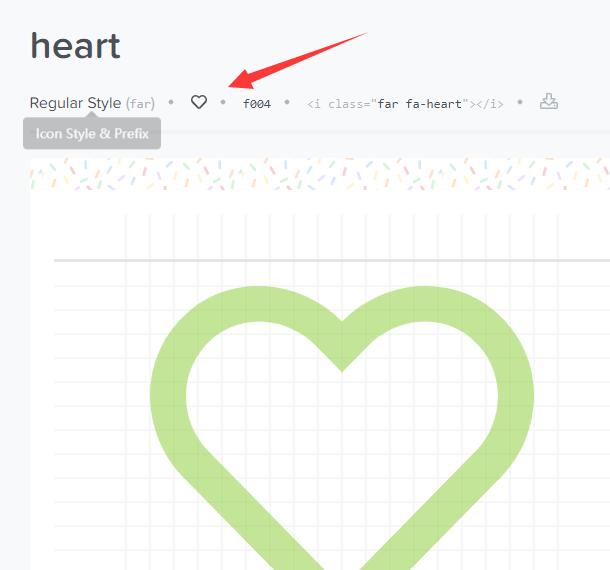
搜适合的图标,找到合适的就复制网站提供的代码插入,例如
<i class="far fa-heart"></i>效果如下

我想说脏话....这个东西墙了
只能找墙内的东西代替
替代方案
CDN改为国内的
https://cdn.bootcss.com/font-awesome/5.8.1/css/all.css