PHPWord:用php来填写word表格——兜兜转
一开始看到这样的需求我内心是拒绝的,服务端不该去做桌面端的事。但...甲方爸爸的脑洞要求简单推辞掉岂不是显得我很没水平?!
所以..我还是决定挑战一下。
一开始看到这样的需求我内心是拒绝的,服务端不该去做桌面端的事。但...甲方爸爸的脑洞要求简单推辞掉岂不是显得我很没水平?!
所以..我还是决定挑战一下。
用指定的网卡测网速
安装speedtest-cli 过程略(还是一句话带一带吧)
pip install speedtest-cli指定走什么链路用 --source 参数,值是网卡自身的IP地址。
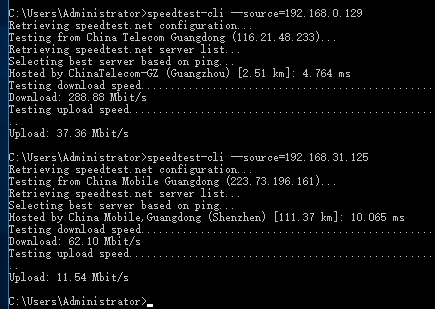
如下例中,网卡1(192.168.0.129)走的是电信, 网卡2(192.168.31.125) 是移动
[root@XXX]# speedtest-cli --source=192.168.0.129结果如图
*移动的100M速度掺水有点多,电信的200M比较足料
走指定网卡ping
这个查了下win的ping命令不支持这个参数,不嫌烦又不影响业务的话可以手动临时禁用不测的网卡分别测
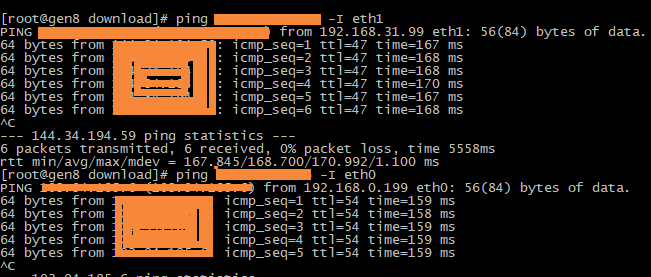
以下指令linux 下有用
Usage: ping [
-I interface or address] destination

消息来源:官方discord
更新时间: 2019-4-29
新算法:Cryptonight (v19) | miner 内的algo: cryptonight-upx/2 或 cryptonight-plex
参考算力
Dual E5-2683 v3 (56 threads) : 71 kH/s
概要:由于新算法对AMD cpu及显卡极友好(参考discord部分网友分享的benchmark), 所以收益实际有所下滑。
申请微信开放平台的 第三方平台(门槛比想象中要低),配置授权后的响应接口路径,要求格式如下
通过该URL接收公众号或小程序消息和事件推送,该参数按规则填写(需包含/
$APPID$,如www.abc.com/$APPID$/callback),实际接收消息时$APPID$将被替换为公众号或小程序AppId。
如果授权到我平台的公众号ID是 gh_abcdefg01234,而我处理公众号消息的程序是 wx.php。授权后,开放平台会把事件和消息推送到
http(s)://mydomain.com/path/gh_abcdefg01234/wx.php
为每一个授权的公众号都物理地部署一个响应脚本不是一个好主意,甚至是一场运维灾难。所以,考虑用rewrite 把公众号的ID 变为 参数推给统一的接口进行处理。
首先我改了设置,把事件和消息接口定义为
https://mydomain.com/wxserivce/$APPID$然后修改 nginx.conf 的 server {} 部分添加以下规则
#rewrite of wx_3rd_app
location /wxservice/
{
if (!-e $request_filename)
{
rewrite ^/wxservice\/([^\/]+?)(\/|$) /wxservice/3rd/wx.php?wxid=$1 last;
}
}解读以上脚本location /wxservice/
当请求这个路径时进行检测if (!-e $request_filename)
如果请求的文件不存在,则触发重写规则rewrite ^/wxservice\/([^\/]+?)(\/|$) /wxservice/3rd/wx.php?wxid=$1 last;
重写 /wxservice/XXXX/ 把 XXXX 作为参数从定向到 /wxservice/3rd/wx.php?wxid=XXXX 且不是永久重定向(对浏览器而言地址栏显示路径不改变)
也就是说请求
https://mydomain.com/wxserivce/gh_abcdefg01234
等效于请求
https://mydomain.com/wxservice/3rd/wx.php?wxid=gh_abcdefg01234
其实也差别不大,就是看起来逼格有点点不同(误,其实是有现实意义的)
后续:
想尝试修改上例的正则表达式,把请求
/debug/rewrite/xxxxx/fake.php
重写到
/debug/rewrite/get.php?q=xxxxx
规则这样写
rewrite ^/debug\/rewrite\/([^\/]+?)\/fake\.php$ /debug/rewrite/get.php?q=$1 last;无效报404
检查了很久,怀疑自己对正则表达式的理解和造诣未深(确实是)..最后发现问题不在于正则表达式上
而是后续的php配置和这里产生冲突,证据是重写的最后FLAG last 改为 break 不再匹配后续规则的话,前面的正则匹配没有问题,但PHP的解析却无效了,浏览器直接提示下载了 get.php 的源码。
所以还是得放弃,不用 *.php 结尾则没有问题,替换中段的参数没问题
相关的参考资料
今日配置经历的备忘,依次需要排查的顺序
前4项百度或google会有具体的操作建议,nginx 看 lnmp status 也一目了然
流水账说一下命令的话大概就是
systemctl status firewalld
iptables -L
netstat -an | grep 80
lnmp status这些都不是今天的原因,直到派工单给阿里客服才告诉我阿里云(不同于腾讯云)还有额外一层安全组策略是在控制台定义端口过滤的
工程师 60841 号 : 您好,查看到实例所属安全组中没有允许80 端口访问的规则,请添加允许该端口访问的规则后再尝试。
添加安全组规则请参考文档:
https://help.aliyun.com/document_detail/25471.html?spm=a2c4g.11186623.6.713.LeJKkB
2019-04-29 12:04:39
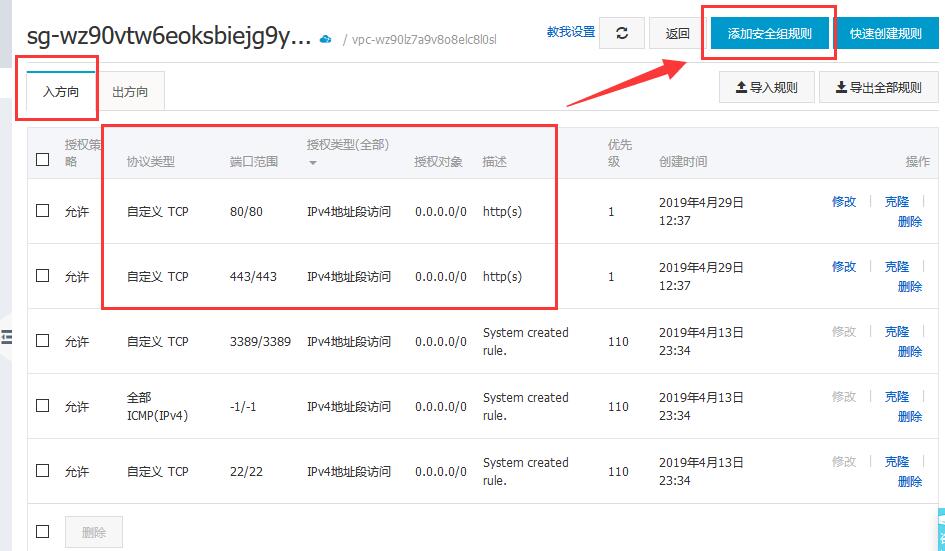
操作位置是 : 云服务器 ECS - 网络和安全 - 安全组 - 创建安全组
创建的时候有快速设置,明明看到有面相 webservice的模板,设置后又不见了...需要手动额外添加
添加的方式是安全策略的右则点选 配置规则 然后选中入方向的 http 及 https 服务(对应端口80/443)

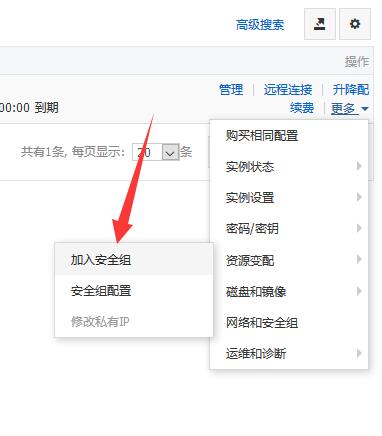
最后再确认一遍,在云主机列表(云主机实例) 右则菜单 更多 ,网络和安全,加入安全组 选中刚才创建的策略
确认完成后,实时生效,网站应该可以打开了。
*附阿里的FAQ的一般解决办法
https://help.aliyun.com/knowledge_detail/59367.html#centos